close
統整有關使用者介面設計的色彩指南,
不管是電商介面、一般說明介面顏色會有優先順序或者有所取捨,
而不是五顏六色放在同個介面,沒有自己本身的品牌顏色造就用戶可能不清楚你公司的定位,
也可能造成用戶在瀏覽介面時,有許多顏色的干擾。
若將顏色搭配良好則:
1)反應品牌個性
2)較好的用戶體驗:增加瀏覽訊息,強調引導用戶的行為
3)影響購買決定
那該怎麼做介面的顏色搭配呢?

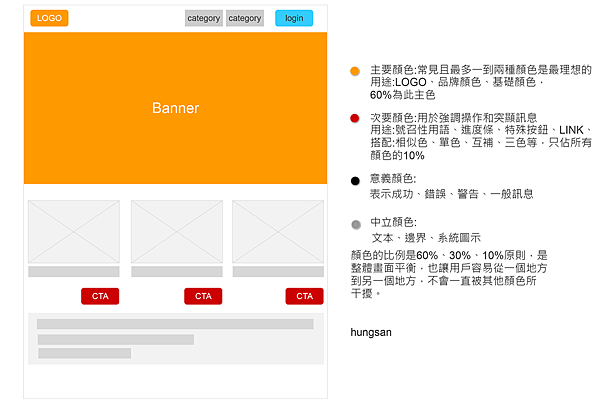
各個顏色所表達的意義:
1)紅色:是錯誤、危險、警告的顏色
2)綠色:是成功、安全、正確
3)黃色:表示警告、小心、警示。
4)藍色:表示安全、知識、訊息。
網址來源:
https://blog.prototypr.io/basic-ui-color-guide-7612075cc71a
https://blog.prototypr.io/how-to-use-color-in-ui-design-wisely-to-create-a-perfect-ui-interface-6e524bd023bc
文章標籤
全站熱搜


 留言列表
留言列表


